この記事では、ConoHa VPSとVisual Studio Code(VSCode)の強力な拡張機能を活用し、シンプルかつ効率的なリモート開発環境を構築するための基本的な手順を解説します。
これにより、インターネット接続さえあれば、場所を選ばずに一貫した開発環境で作業できるようになります。
【ConoHa】は、開発やテスト環境に最適!サーバーの運用に必要な機能がすべて揃っています。
VPS + VSCodeで開発環境を作成するメリットとデメリット
ConoHa VPSとVSCodeを組み合わせた開発環境について、私が実際に使用した際に感じたメリットとデメリットを率直にご紹介しますので、ご自身の環境構築の参考にしていただければ幸いです。
まずは、私が感じた主なメリットから見ていきましょう。
メリット
-
開発環境の統一性: 複数のPCを使用していても、VPS上の単一の開発環境にアクセスするため、常に同じツール、設定、依存関係で作業できます。
これにより、環境差異による「別のマシンでは動いたのに」といった問題を回避できます。 -
リソースの柔軟性とパワー: ローカルPCのスペックに依存せず、VPSの計算リソース(CPU、メモリ)を利用できます。
また、プロジェクトの規模に応じてVPSのスペックを後から変更することも可能です。 - 場所を選ばない開発: インターネット接続さえあれば、どのデバイスからでもVSCodeを通じてVPS上の開発環境にアクセスし、コーディング、デバッグ、ターミナル操作など、ほぼ全ての開発作業を行えます。
- クリーンなローカル環境: ローカルPCに開発ツールやライブラリを多数インストールする必要がなくなり、PC環境をクリーンに保てます。
- すぐにサービスを公開できる:インターネット上のVPSで開発を行うため、簡単に作成したサービスをインターネット上に公開することができます。
デメリット
次に、私が感じたデメリットを紹介していきます。
- インターネット接続への依存: リモート環境であるため、安定したインターネット接続が必須で、オフライン環境では作業できません。
- 遅延(レイテンシー)の可能性: ネットワークの状況やサーバーとの物理的な距離によっては、タイピングやコマンド実行に若干の遅延を感じることがあります。
- サーバー管理の必要性: VPSは自身で管理する必要があるため、OSのアップデート、セキュリティ設定、ソフトウェアのインストールなど、基本的なサーバー管理の知識が求められます。
- コスト: VPSの利用には月額または時間単位でのランニングコストが発生します。
- セキュリティリスク: サーバーがインターネットに公開されるため、不正アクセスを防ぐための適切なセキュリティ対策が不可欠です。
VPS側作業
今回は私がメインで使用しているConoHa VPSで説明を行っていきますが、ほかにもVPSは色々ありますので、VPSを選ぶ際には下記ページを参考にしてみて下さい。

ConoHa アカウント作成
ConoHaのWebサイトから申込みをしてアカウントを作成します。
https://www.conoha.jp/vps/
申込みの際には、メールアドレス、パスワード設定、電話番号認証、お客様情報入力、支払い方法の登録が必要です。
VPSサーバの作成
コントロールパネルにログインし、左側にあるメニューから「サーバー追加」をクリックしVPSサーバを作成します。
作成するVPSのプランは最低でもメモリ1Gタイプをおすすめします。
詳しい手順は下記のページで説明していますのでご活用ください。

Ubuntu初期設定
VPSの作成が完了したら、Ubuntuの初期設定を行います。
- 一般ユーザの作成
- SSHサーバ設定 (ポート番号変更・rootユーザログイン禁止・鍵認証方式へ変更)
- ファイアウォール設定 (SSH接続用ポートの通信許可)
- パッケージ更新
- SSH接続テスト
詳しい手順は以下のページで説明していますので、よければ参照してみてください。

クライアント側作業
クライアント側での作業について説明していきます。
VSCodeインストール
クライアントがWindowsやMacの場合、以下のページからVSCodeをダウンロードしてインストールしてください。
https://code.visualstudio.com/download
Ubuntuクライアントの場合、以下のページにて解説している手順でVSCodeのリポジトリを追加することよって、aptコマンドによるインストールが可能になります。

拡張機能をインストール(Remote-Development)
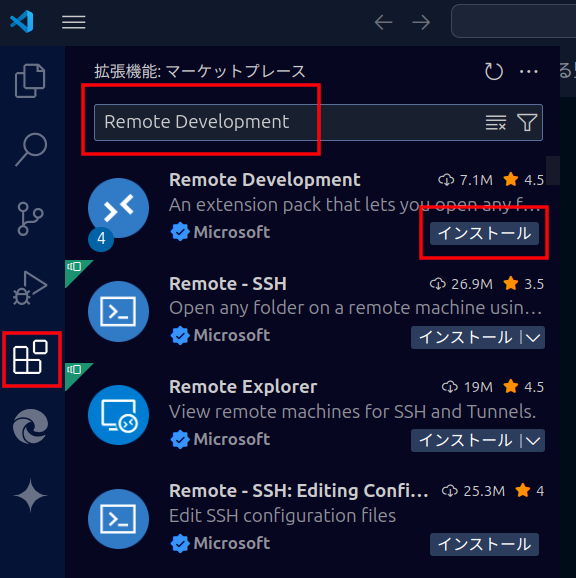
VSCodeを開き、左側のアクティビティバーにある拡張機能アイコンをクリックします。(Ctrl+Shift+Xでも可)
検索ボックスに「Remote Development」と入力し、表示された「Remote Development」をインストールします。
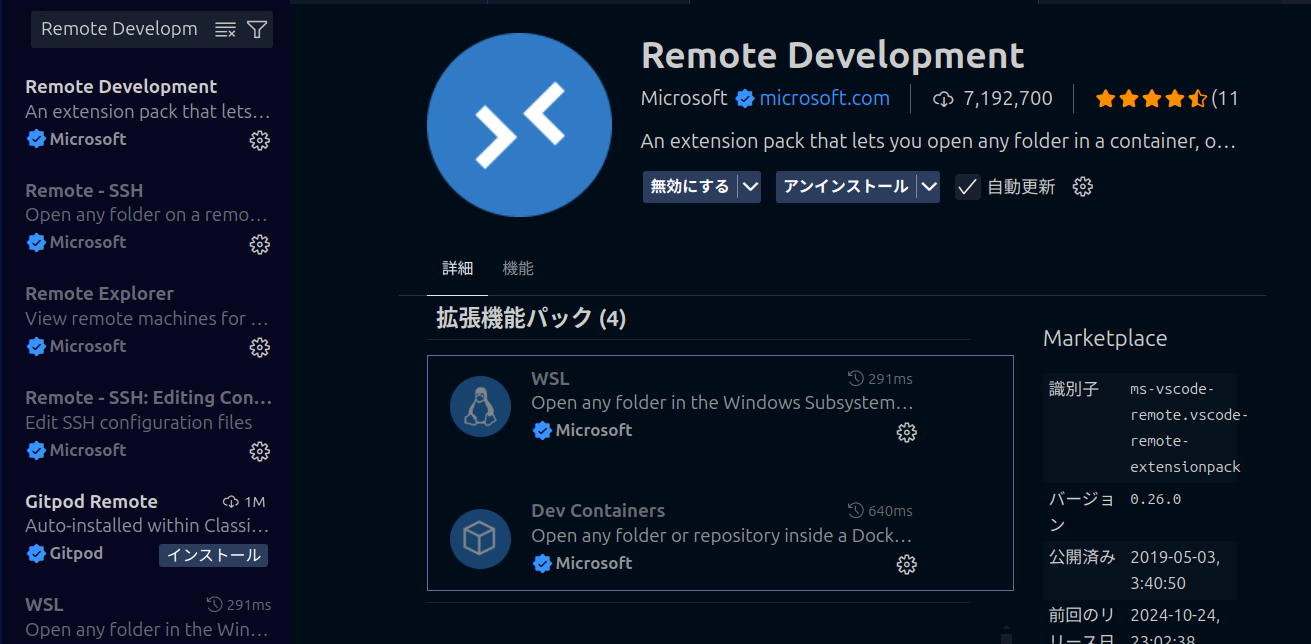
インストールが完了すると、「Remote Development」についての説明画面が表示されます。
接続先設定
VSCodeからVPSにSSH接続を行う場合、毎回ログイン情報を入力するのは面倒なので、SSH接続用のconfigファイルを作成します。
すでにconfigファイルがある場合は設定を追記してください。
SSH接続用のconfigファイルは以下の場所にあります。
- Windowsの場合: C:\Users\ユーザ名\.ssh\config
- MacやUbuntu(Linux)の場合: /home/ユーザ名/.ssh/config
まだ作成していない場合は、以下の方法でVSCodeから作成することができます。
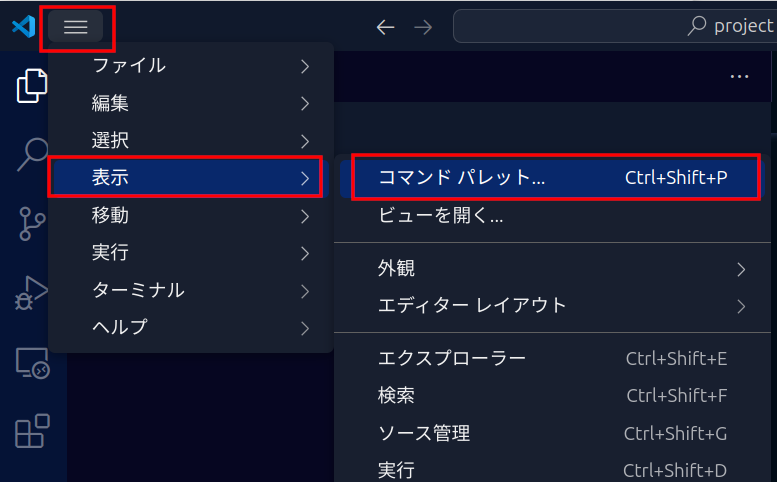
上部のメニューバーにある「三本線のアイコン」-「表示」-「コマンドパレット」と選択し、VSCodeのコマンドパレットを開きます。 (Ctrl+Shift+Pでも開けます)
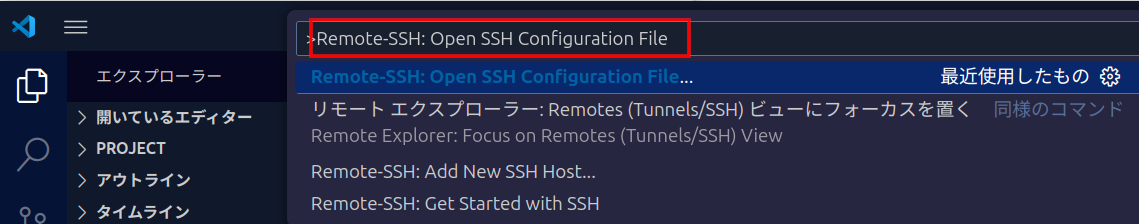
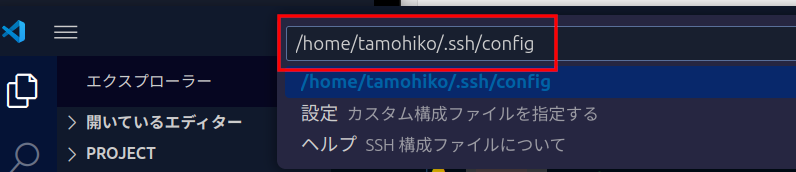
コマンドパレットに「Remote-SSH: Open SSH Configuration File」と入力して「Enter」キーを押下します。
編集を行うファイルの名前を入力します。(ファイルがない場合は新規作成されます)
- Windowsの場合: C:\Users\ユーザ名\.ssh\config
- Ubuntuの場合: /home/ユーザ名/.ssh/config
作成するファイルの内容は以下のとおりです。
「#」を含む太字の部分は説明用のコメントなので、実際に作成する場合は入力しないでください。
Host conoha-dev # 任意の接続名 HostName VPSアドレス # VPSのIPアドレス User ユーザ名 # 作成した一般ユーザー名 Port ポート番号 # SSH接続ポートを22番ポートから変更している場合 IdentityFile 秘密鍵のフルパス # SSH接続に使用する秘密鍵のパス IdentitiesOnly yes # SSH接続を鍵認証のみとする
VSCodeからVPSへの接続
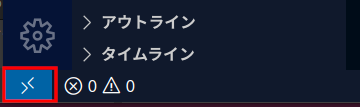
画面左下にあるアイコンをクリックします。
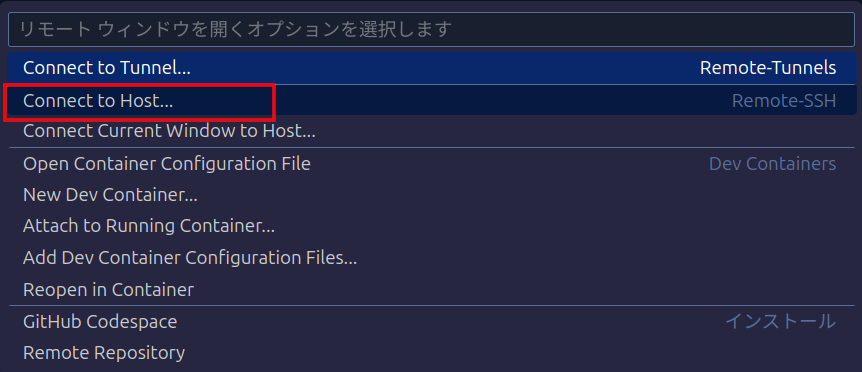
画面上部に表示されたメニューから「Connect to Host...」を選択します。
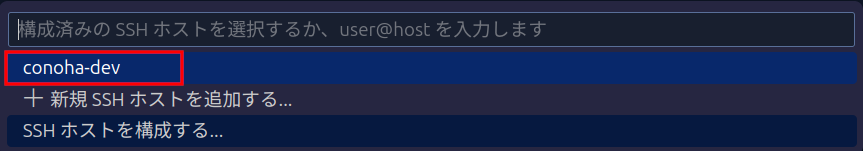
configファイルで設定した接続名を選択すると、VSCodeの新しいウィンドウが開き接続が開始されます。
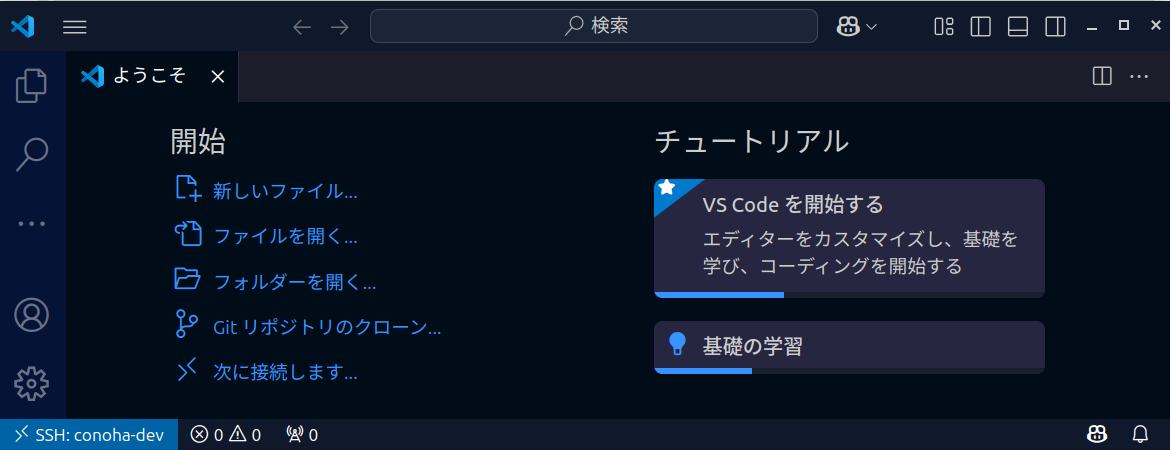
左下のステータスバーに「SSH:接続名」と表示されれば接続成功です。
ファイルやフォルダを開いて開発を行うことができます。
ターミナルの表示
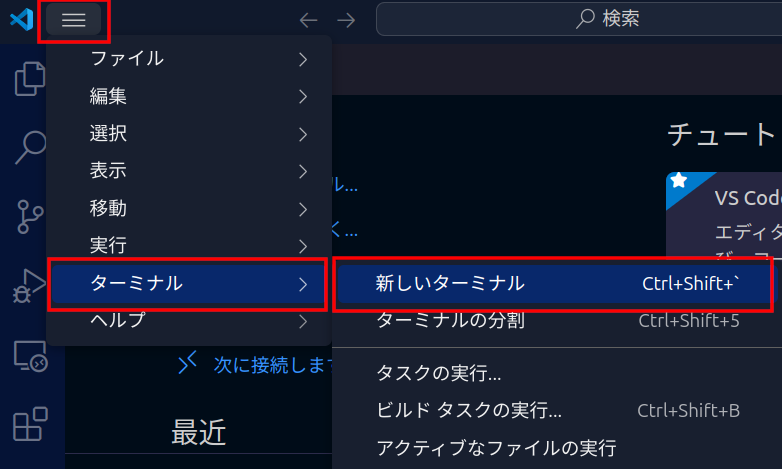
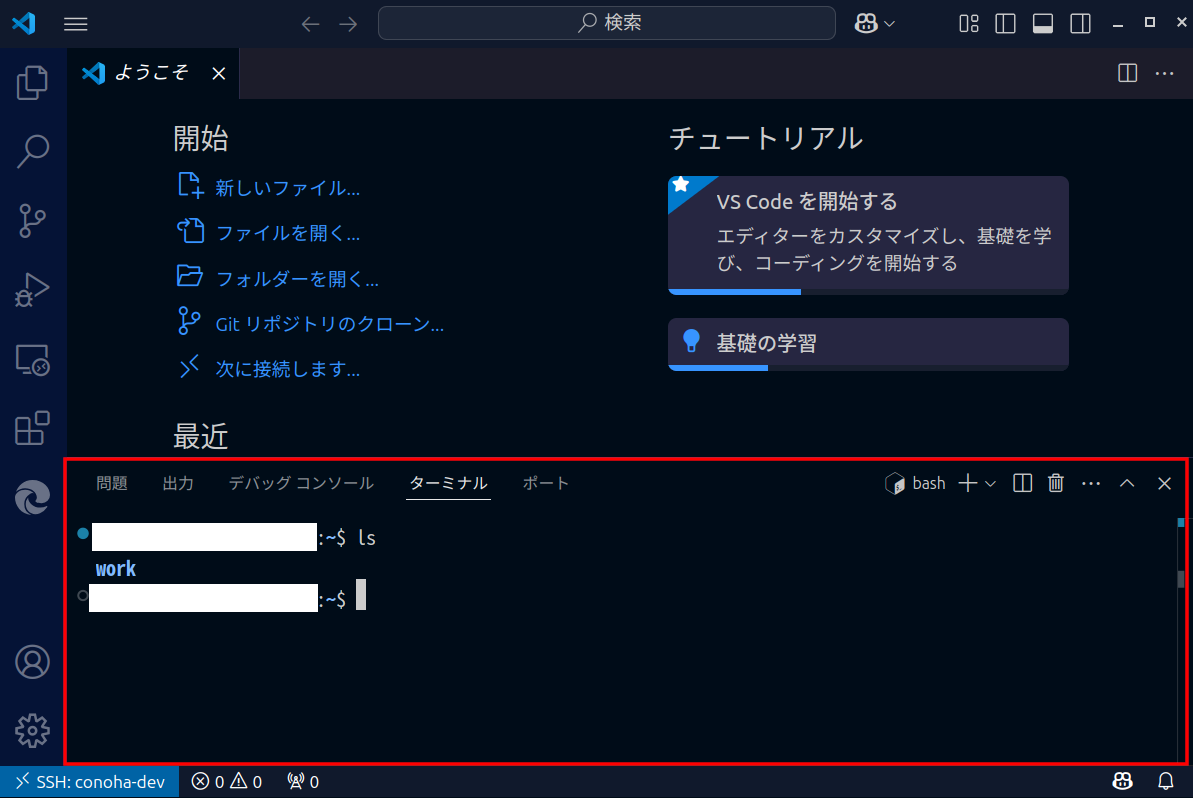
上部メニューにある3本線のアイコンをクリックし、「ターミナル」-「新しいターミナル」と選択する、VPSでコマンドを実行するためのターミナルが表示されます。(Ctrl+Shift+`でも開けます)
ターミナルの画面では、VPSにSSHで接続した場合と同じようにコマンドを実行することができます。
VPSからの切断方法
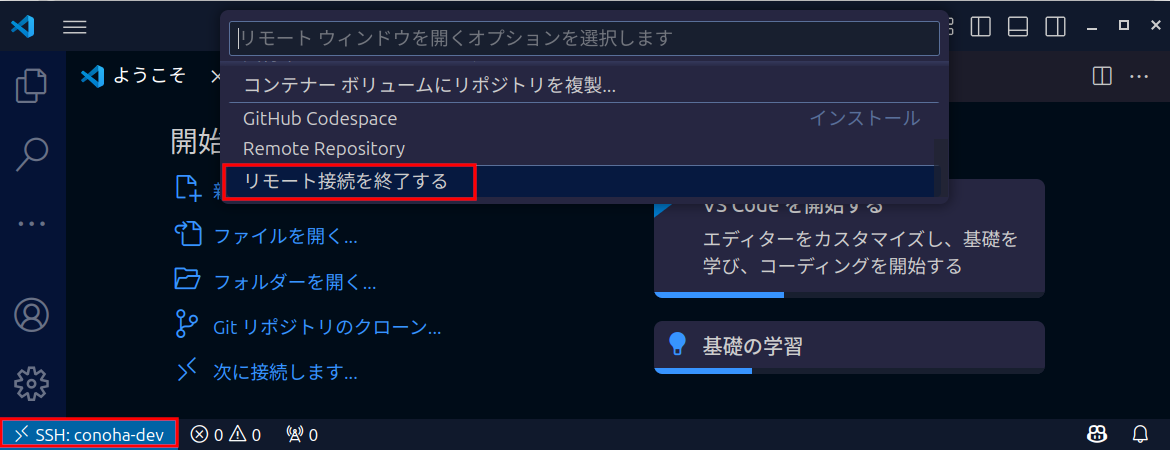
画面左下にある、リモート接続時に使用したアイコンをクリックします。
画面上部に表示されたメニュー一覧の一番下にある「リモート接続を終了する」を選択すると、VPSから切断をすることができます。
















コメント